
URL DATA SYNCHRONIZATION
Connect data from the URL and display that in the forms to create 100% unique experience for every visitorNothing makes better than creating a personalized experience for your audience or visitors, show them how much you care about each of them by creating a personalized experience using our URL Data synchronization Technology
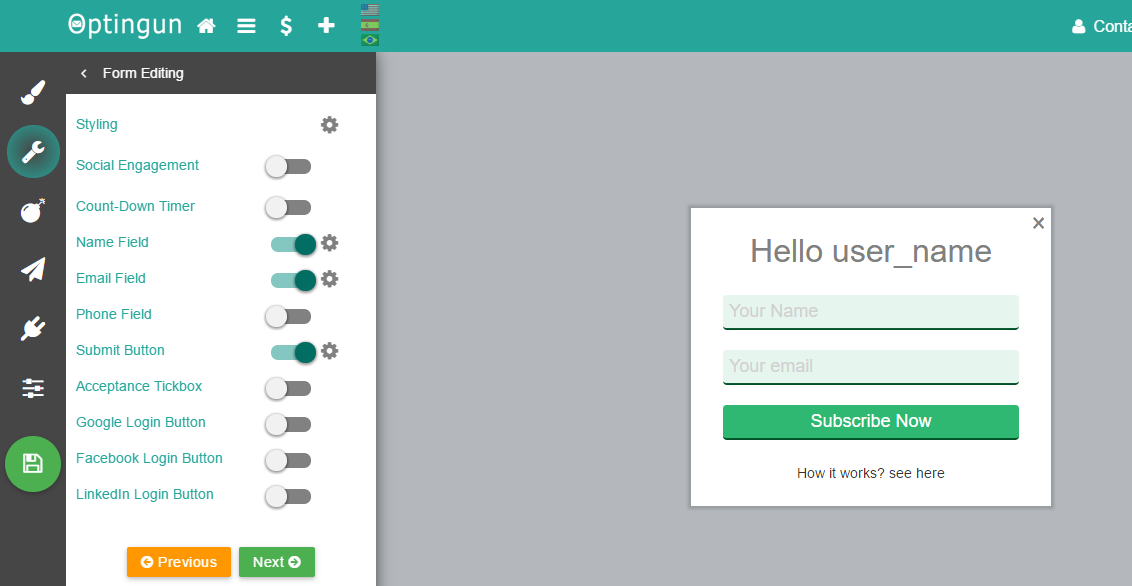
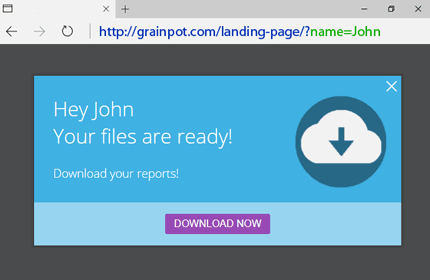
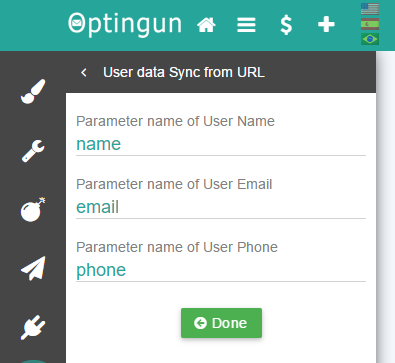
When it comes to customer/visitor engagement or inviting them to read your new blog post, it gives a wonderful impression if you have a personalized landing page or full screen popover for them, each of them individually. In general terms this wouldnt be possible without very hard efforts. With Optingun its very simple, URL Data synchronization technology makes it possible to connect data from URL to the forms so every form is unique when it is replaced with the data that is on URLs. Imagine a case where you are going to invite people to your blog on a latest blogpost, with most of the mailing softwares it is possible to add user name and other personal details to the links that you add in the email, so when the email is sent out, every user will get the link with their personal data added on that link, that means every link has diferent user data. Optingun forms Sync with these data, you can actually choose to set URL parameter names to fetch data from and to replace in the form text, we have an example here, it is a simple popup form with URL Sync Enabled and here is how the configuration looks in the admin.

This shows that this form is configured like, where ever it is embed, it will look for the page URL and look for parameter "n" and if that is available it will process that value for user name, so you have choice to set URL parameter name from where the form should pick the value.Same way the form will look for parameter with name "p" and if thats available, form will process that value as user phone, and if parameter "e" is avalable then that will be accounted as email of the user and replaced in the text of the form.The replacing action is a simple tag fired one, you need to use our smart tags on places where you want the real data to Sync, for example if you want to create a form that reads "Hello John" where John is to be replaced by every user name then you need to put smart tag for name as "Hello user_name" so the parameter value of "n" will be replaced in the occurances of user_name in the form text. Smart tag for phone is user_phone and for email it is user_email, so for "Hello John" example, the form in admin would look like the below image