Loading
Design your own form with Canvas themes
Can I design my own form in Canvas Themes?
- Optingun comes with many pre-designed forms created for best conversions but we also know that "no size fits all" so we make it very simple to create/design your own form and put it inside Optingun empty-canvas themes in minutesto run it through all integrations and functionality of Optingun.
How do I do it?
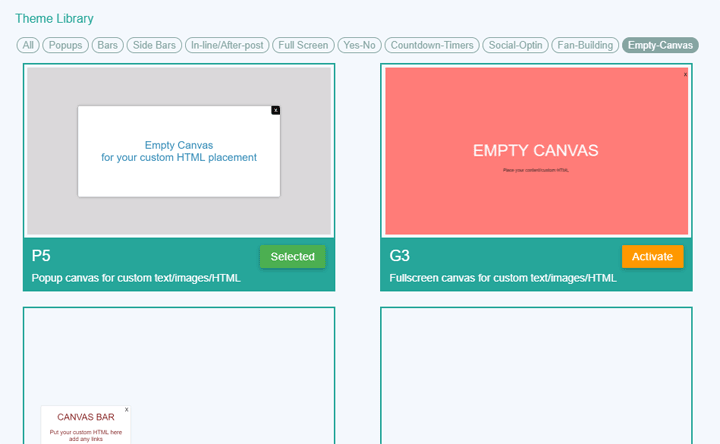
- Optingun offers you empty-canvas templates where the template is just a blank canvas allowing you to put your own design form and run it via Optingun integrations, that means your form can be connected to email softwares and webinars and the leads captured from the form will be processed automatically. We make the whole process very simple, all you need is design your form and add our class names to your form and form fields then put that form HTML inside any of our canvas theme(of your choice, we offer full screen, popup, sidebar and topbar themes with empty canvas).
 Note: You need to add CSS for your form design in the canvas, entire form HTML and CSS are on your own care.
Note: You need to add CSS for your form design in the canvas, entire form HTML and CSS are on your own care.
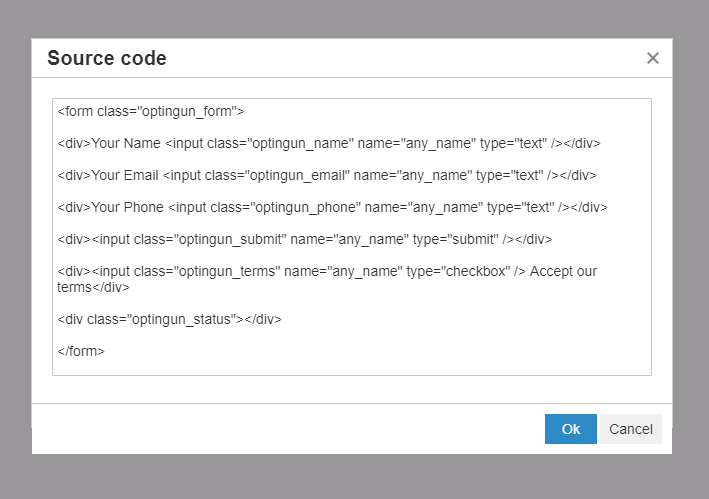
1. Form Class "optingun_form"
- Add class "optingun_form" to your custom form, this is required, and any form without this class wont work with Optingun process
2. Name Field Class "optingun_name"
- Add class "optingun_name" to your name field in your custom form, this class with your name field will connect data with Optingun, if you dont add this class your name field data will not be processed.
3. Email Field Class "optingun_email"
- Add class "optingun_email" to your email field in your custom form, this class with your email field will connect data with Optingun, if you dont add this class your email field data will not be processed.
4. Phone Field Class "optingun_phone"
- Add class "optingun_phone" to your phone field in your custom form, this class with your phone field will connect data with Optingun, if you dont add this class your phone field data will not be processed.
5. Button/Submit Field Class "optingun_submit"
- No need to add any class to button/submit field, Optingun process will begin when your form is submitted, but incase if you want your buttons to catch Optingun animations then please add class "optingun_submit" to your submit/button in your form.
6. Terms Checkbox Class "optingun_terms"
- If you have a tick-box in your form that to be ticked before your form submission, please add this class to your terms checkbox.
7. Status Message-box Class "optingun_status"
- In some cases you might want to display the status messages from Optingun in your custom form, to get this running, add "optingun_status" to a div or p element or any html element in yourcustom and Optingun will use that element to display status/success messages.
Save and Embed
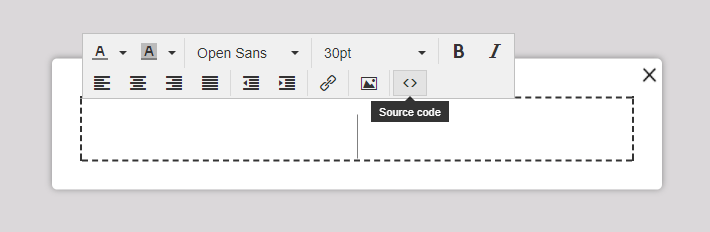
- Now once you are ready with all your settings and done with pasting your HTML code inside your choice empty-canvas theme, please save the form and get embed code of that form by clicking </> icon and save that code in your website, just like how you embed any other Optingun Form
- Just those classes, that is all you need to do to connect your custom designed empty-canvas form and run it with Optingun